Media Capture and Streams API (Media Stream) 也可以稱為 MediaStream API,他代表著音訊與視訊的媒體流。其中我們可以先了解:各種音訊或視頻 tracks。每個 MediaStream 可以包含多個 MediaStreamTrack,也就是你可以把音訊、視訊等多種媒體數據放在同一個 MediaStream 裡,方便管理和處理。
MDN 上的描述 MediaStream 就像是一條管道,這條管道有一個進口和一個出口。依照不同情境:
getUserMedia() 生成的 MediaStream 就像是這條管道的起點,它的進口可以是你的相機或麥克風。MediaDevices interface 可以存取硬體資源輸入的設備:舉凡麥克風、螢幕分享、相機……等
其中的 methods getUserMedia() 可以透過瀏覽器提示獲得用戶許可,打開硬體的的鏡頭和或麥克風,並提供包含視頻軌道和或音頻軌道的 MediaStream 。
constraints 可以指定要讀取的硬體設備有哪些,解析度、幀率、前置鏡頭或後置鏡頭
const constraints = {
audio: true,
video: true,
}
getUserMedia(constraints)
// 限制其最低解析度為 1280x720
getUserMedia({
audio: true,
video: {
width: { min: 1280 },
height: { min: 720 },
},
});
const constraints = {
audio: true,
video: true,
}
async function getMedia(constraints) {
let stream = null;
try {
stream = await navigator.mediaDevices.getUserMedia(constraints);
console.log(stream)
} catch (err) {
console.log(err)
}
}
getMedia(constraints)
若沒有允許或封鎖過該網站會跳出詢問框,沒有跳出的人可以再瀏覽器設定移除過去的詢問紀錄


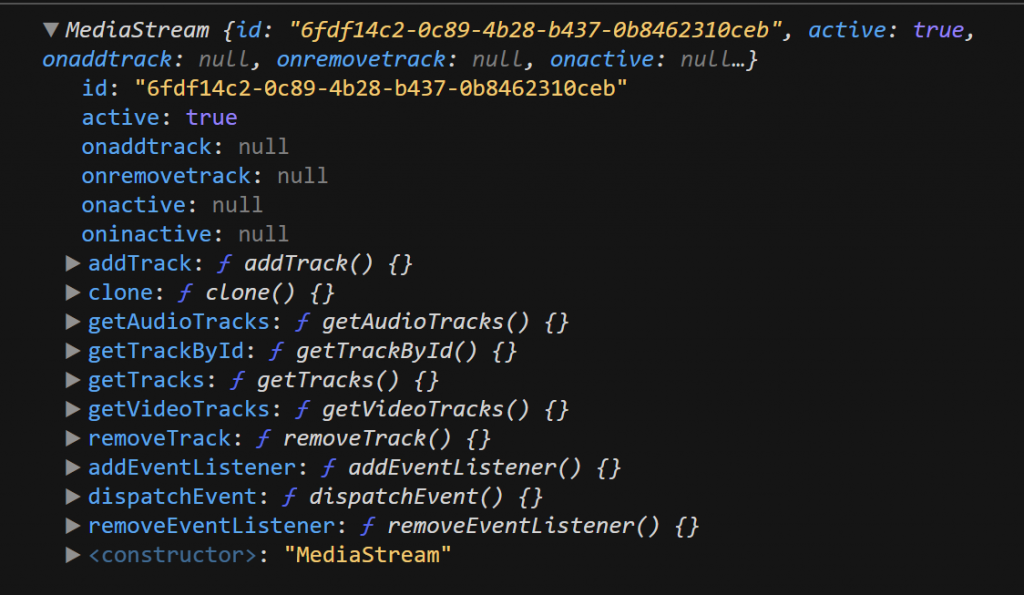
id: "589daf18-1627-4e22-8306-dfb96b9166c0":每個媒體流都有一個唯一的識別ID。active: true:表示這個媒體流目正在捕獲視訊和音訊數據。addTrack(), clone(), getAudioTracks(), getTrackById(), getTracks(), getVideoTracks(), removeTrack():這些方法可以用於管理媒體流中的軌道(音訊或視訊軌道)。addEventListener(), dispatchEvent(), removeEventListener(): 這些方法可以用於添加、觸發和移除事件監聽器,以處理與媒體流相關的事件。DOMException: Permission denied 的消息
參考資料
Media Capture and Streams API (Media Stream) - Web APIs | MDN (mozilla.org)
MediaDevices - Web APIs | MDN (mozilla.org)
MediaDevices: getUserMedia() method - Web APIs | MDN (mozilla.org)
